| 如何访问Vue3响应式代理对象中的数据? | 您所在的位置:网站首页 › vue v-for遍历对象 › 如何访问Vue3响应式代理对象中的数据? |
如何访问Vue3响应式代理对象中的数据?
|
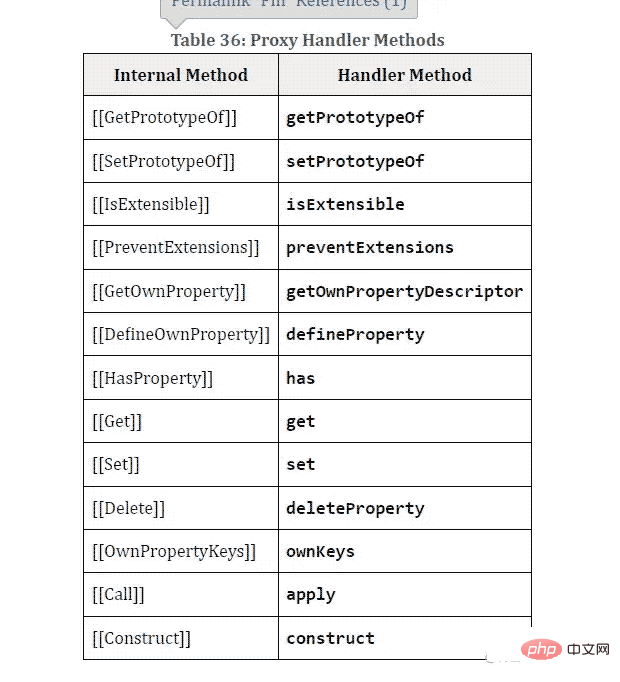
正文 在vue中,obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。 obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组登录后复制书中并没有些for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。 读取属性其实这个我们之前已经实现过来,就是通过Proxy拦截Get操作.至于为什么要用Reflect const obj = {a:1} const p = new Proxy(obj,{ get(target,key,receiver){ track(target,key) return Reflect.get(target,key,receiver) } })登录后复制xx in obj通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的
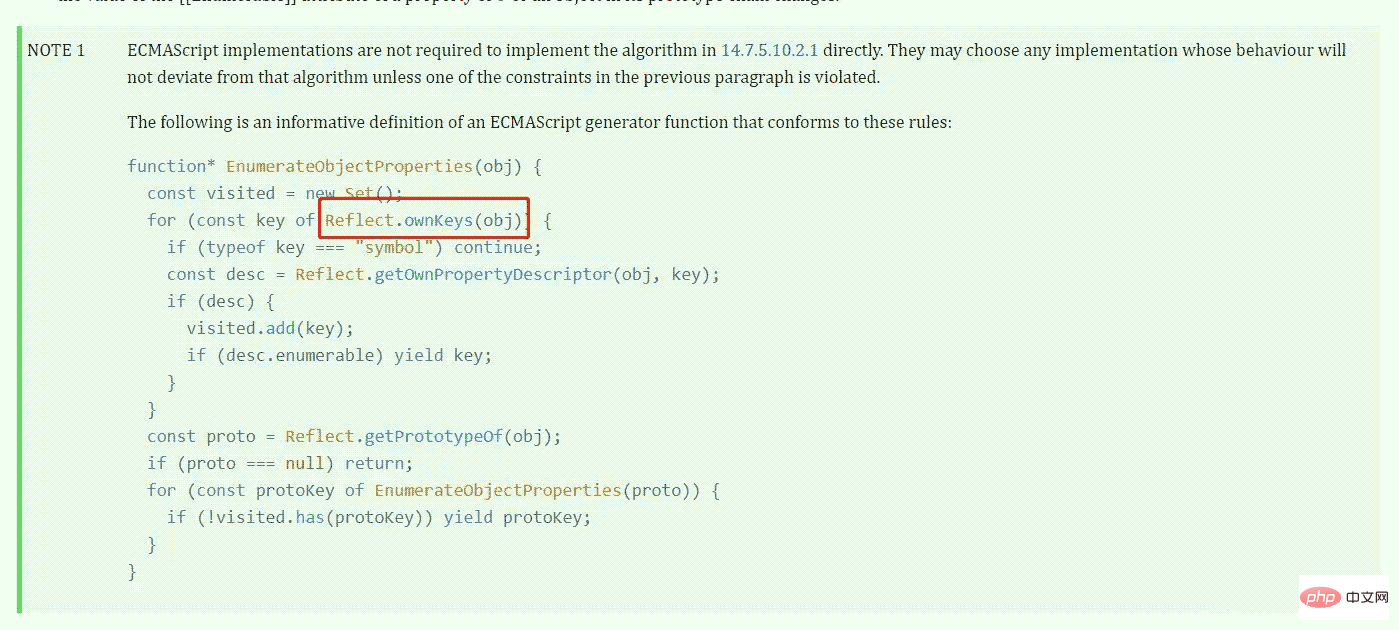
而这个方法对应的在Proxy内部,就是has方法。 因此我们只需要增加has拦截即可,同事对于Reflect,也有has方法。 for ... in这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了Reflect.ownKeys(obj)
以上就是如何访问Vue3响应式代理对象中的数据?的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
公司简介
联系我们